誰でも簡単に手書きでホームページが作れるようになりそうです。
先日マイクロソフト社が発表した「Sketch 2 Code」はWEB制作業界を大きく変える事になりそうです。
簡単に言うと
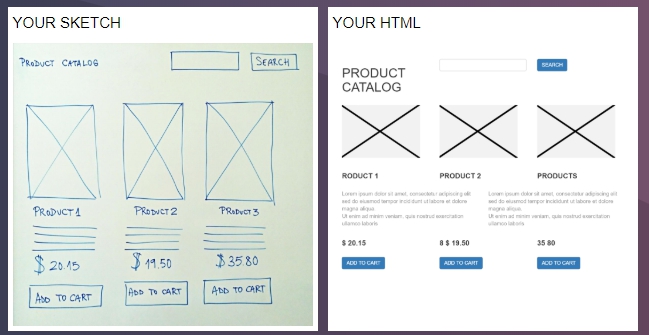
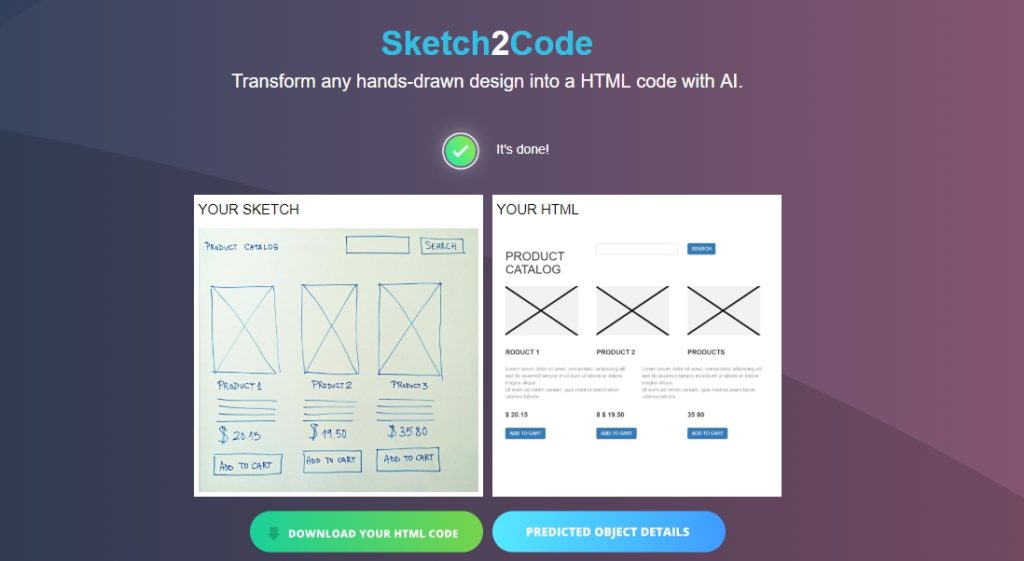
手書きのワイヤーフレームを自動でHTMLにしてくれる
こんな感じです。
もう少し専門的に説明すると
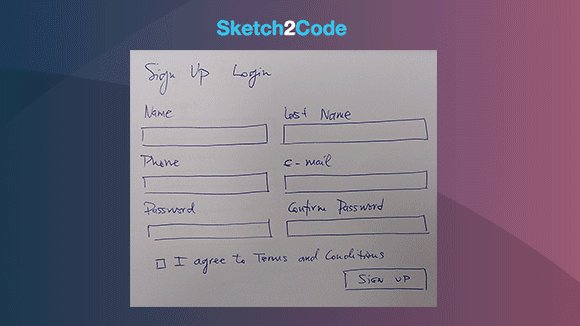
- 手書きワイヤーフレームをアップ
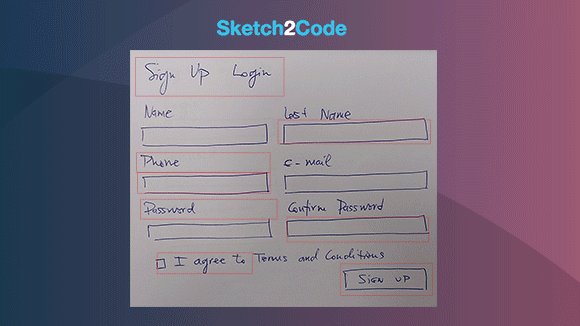
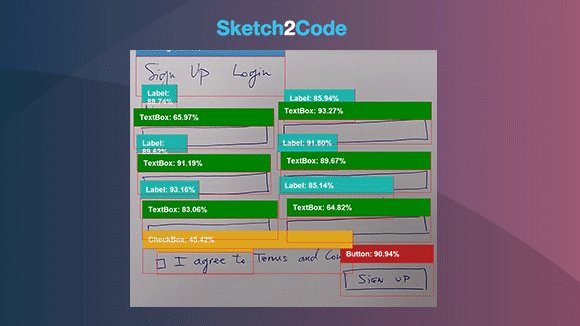
- AIが、画像のHTML要素と位置を推測
- 文字認識サービスが、文字を書き起こす
- 生成結果の空間情報からグリッドを自動生成
- HTML生成エンジンが、モデルをHTML化します
誰でもそれなりのワイヤーフレームが自動で簡単に作れるって訳です。

手書きで書いたワイヤーフレームが自動でHTML化のイメージ
だからといってWEBディレクターとかWEBデザイナーの仕事が無くなると言う訳ではなくて、むしろ自分の得意な領域に集中出来るようになるわけです。
WEB制作の流れを分解すると
1、分析
・ビジネスモデル分析
・ライバル分析
・チャネル分析
・コンテンツ分析
・ユーザビリティー分析
2、戦略
・目的の明確化
・ターゲット設定
・行動シナリオ設定
・コンテンツ企画
3、サイト構成
・デザインコンセプト
・サイトマップ
・ワイヤーフレーム
・コンテンツ要件定義
・システム設計
4、WEBサイト制作
・サイトデザイン
・コピーライト
・撮影
・コーディング
・システム開発
こんなにあるわけです、例えば15万円でホームページを作るとして、一人でこの流れを全部ちゃんとやったら大赤字ですよね。
かといってこれらの流れを少しでも飛ばしたり妥協したりすると良いホームページは出来ないので、ワイヤーフレームやプロトタイプが自動で簡単に作れたり、バナーをAIが作ってくれたりすると助かる訳です。
Sketch 2 Codeについてのみんなの感想
噂のsketch2codeを試すも、自分の画力がなくて上手くいかない😌
— just gen (@llgenll) September 3, 2018
きた!こういうのミンナ待ってた。 #Sketch2code
— 澤 (@yusawa) September 2, 2018
これを見て「すげー!」と思いつつつ、「どこで使うんだ?」ってなって、使い道を想像できてない俺劣化してるぞ。っていう自戒https://t.co/Sk28RoUzt5
— みやもと 🏄波乗りエンジニア (@yahsan2) September 1, 2018
Sketch2codeにレイアウト突っ込んだけどぐちゃぐちゃだった
— Innsbluck (@innsbluck_) September 2, 2018
微調整がプロの仕事になっていくのか…。
細かい指定多くなりそう…。マイクロソフト、手描きスケッチからHTMLコードを自動生成する「Sketch2Code」 https://t.co/9bXd0bMbuG @cnet_japanさんから
— クレオメ☆キャット (@cleome_cat) September 6, 2018
色んな意見が飛び交ってますが、サービスとしてはもう少し時間がかかりそうですね、と言っても今年中にはできるんじゃないかな?
こんな感じで、手書きとか言葉でイメージをAIに伝えれば勝手にホームページとか動画とかバナーとかコンテンツが自動で生成される仕組みはどんどん加速しますね。
前回もAIがバナーを作る話も全く同じです。
WEB制作における環境の変化は激しいですね、それを大変と捉えるか楽しみと捉えるかで人としての成長の速度も変わると思ってます。
Sketch2Codeの解説動画

手書きでホームページが自動で作れる時代。
AI時代なのでどんどんWEB制作もAI化されるんだろうなと思ってたらすぐに見つかりました。
もう、自分がアイディアを思いついたら誰かが作ってる時代ですね。
Sketch 2 Code
https://sketch2code.azurewebsites.net/



コメントを残す